La llegada de Gutenberg fue bastante polémica en su momento, pero parece que poco a poco está ganando aceptación. De todas formas, solo el tiempo dirá si a apuesta de los creadores de WordPress fue acertada o no.
En este post queremos hablarte de Gutenberg y todas las posibilidades que tiene para potenciar al máximo tus páginas web.

Contenido
¿Qué es y por qué surgió Gutenberg?
Gutenberg es un editor visual para crear posts y páginas en WordPress. Desarrollado por Automattic, la empresa creadores de WordPress, fue introducido en la versión 5.0 (2018).
Desde hace algunos años, los editores visuales como Visual Composer, Elementor o Divi Builder han ido ganando en popularidad. Para muchos usuarios no experimentados en la edición de código HTML y CSS, es una forma mucho más fácil de construir páginas atractivas. Pero a estos editores se les ha atribuido un problema -no del todo cierto- y es que sobrecargan el código de las páginas y ralentizan su carga. Gutenberg surgió como una forma de construir páginas en modo visual de forma nativa, reduciendo la necesidad de añadir código externo y optimizando así el tiempo de carga.
Sin embargo, el lanzamiento de Gutenberg supuso un cambio bastante radical del editor clásico de WordPress y estuvo marcado por una enorme polémica que continuará todavía algún tiempo. Por un lado, algunas empresas vieron amenazado su modelo de negocio, que era precisamente la venta y soporte de editores visuales premium. Para ellas, la decisión de Automattic rompía el equilibrio existente hasta ahora en el que la empresa matriz se encargaba del core y los desarrolladores independientes podía añadir y monetizar sus complementos.
Por otro lado, muchos usuarios se quejaron de que el editor Gutenberg no era precisamente sencillo de manejar y estaba muy incompleto en comparación con otros editores. De hecho, durante los primeros meses después del lanzamiento de Gutenberg, el plugin más descargado del repositorio oficial de WordPress fue Classic Editor, que precisamente anulaba Gutenberg para volver a ofrecer de forma predeterminada el editor de toda la vida.
Con las sucesivas versiones, Gutenberg ha ido añadiendo más y más funcionalidades y bloques. Por otro lado, más desarrolladores han añadido sus complementos.
¿Cómo funciona Gutenberg?
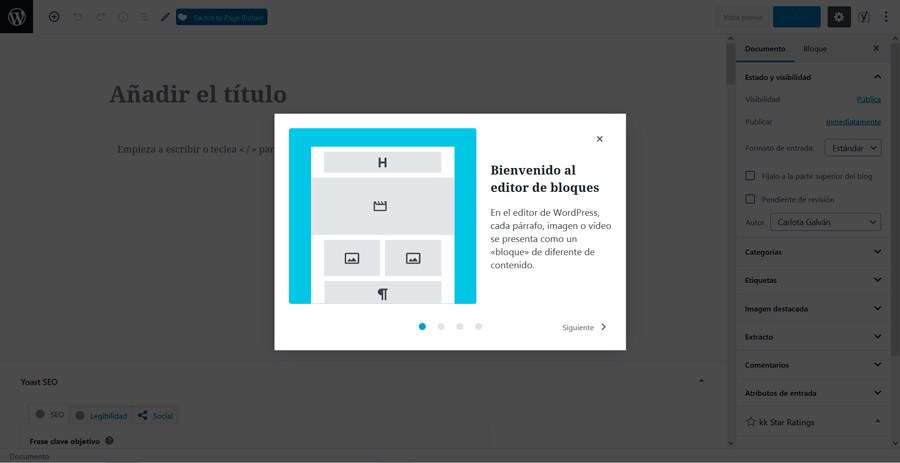
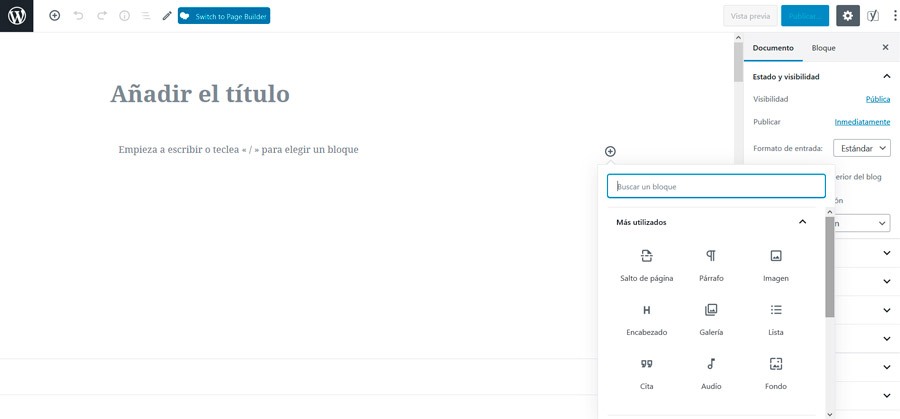
Para empezar a construir una página con Gutenberg, lo primero que debemos hacer es añadir un bloque pulsando sobre el símbolo +. Existen distintos tipos de bloques y cada uno de ellos contiene un elemento preconfigurado con una serie de propiedades específicas.

Los bloques más comunes son imagen, párrafo, encabezado (titular), luista, audio, vídeo y cita. También existen bloques de diseño para añadir columnas, botones o espacios y otros widget clásicos de WordPress como las últimas entradas, código o calendario.
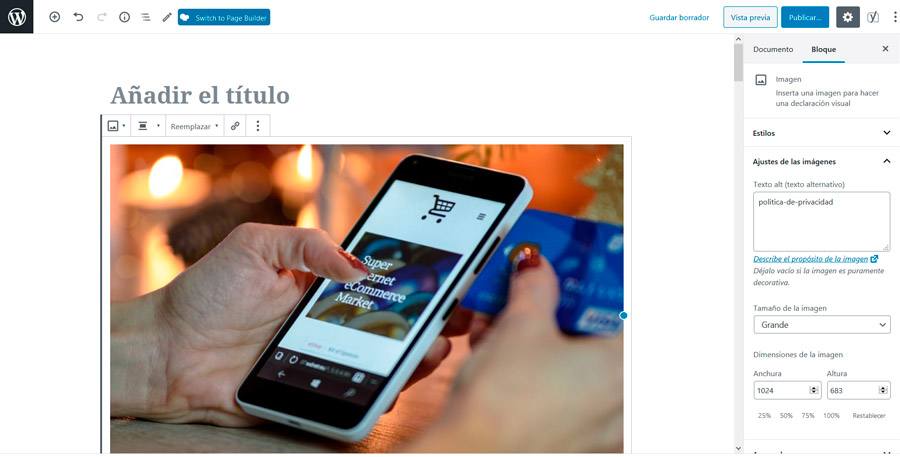
Por ejemplo, el bloque “imagen” permite añadir una imagen, pero además ya muestra una serie de opciones inherentes a un elemento de ese tipo como pueden ser el tamaño de la imagen o el texto Alt.
En la columna derecha del editor Gutenberg encontramos una pestaña con propiedades del documento. Estas propiedades son comunes a toda la página o post y son similares a las que ya tenían el editor clásico: autor, enlace permanente, etiquetas, fecha de publicación, etc.
En la otra pestaña encontramos las propiedades específicas del bloque. Como ya hemos comentado, estas propiedades cambian en función del elemento que hayamos añadido.
Los bloques se pueden cambiar de orden, eliminar o transformar en otro tipo de bloque.

Los complementos de Gutenberg
A primera vista puede parecer que existen muchos tipos de bloques y que podemos insertar casi cualquier elemento. Pero es cierto que, a nivel de diseño, los bloques predefinidos se quedan un poco cortos. A la hora de diseñar páginas un poco más avanzadas, esto es un hándicap. Por ello, algunos desarrolladores han creado sus propios complementos de Gutenberg. A continuación, te mostramos algunos de nuestros añadidos preferidos:
Este plugin añade multitud de nuevos bloques a los ya existentes, lo que permite insertar nuevos elementos como mapas, logos e iconos, formularios, tablas de precios y galerías de imágenes.
En este completo sitio web podemos encontrar nuevos bloques pero también temas completos, patrones, tutoriales y muchos más recursos desarrollados para maximizar las posibilidades de Gutenberg.
Este plugin ha sido desarrollado por Automattic, la empresa matriz de WordPress. Si tienes una tienda online desarrollada con WooCommerce, probablemente te vendrá bien esta colección de bloques.
Esta excelente herramienta te permite usar y compartir pequeños fragmentos de código HTML y CSS, lo que hace mucho más flexible el diseño de páginas web con Gutenberg.
En su sitio web encontrarás multitud de ejemplos de elementos de diseño que puedes utilizar en tu editor Gutenberg.
Si al final sigue sin convencerte Gutenberg, te dejamos el enlace al plugin que te permite eliminarlo y volver al editor clásico de WordPress. Más de 5 millones de personas, no pueden estar equivocadas.
Conclusión
Como hemos comentado al inicio de este artículo, solo el tiempo dirá si la arriesgada apuesta de la empresa Automattic fue acertada o no. Lo cierto es que, bien por la propia evolución del editor o por los complementos de desarrolladores externos, Gutenberg va ganando cada vez más adeptos.
En nuestra opinión, resuelve muy bien la inserción de elementos preconfigurados dentro de las páginas o posts pero todavía le queda mucho recorrido en cuanto a capacidades de diseño. También tenemos claro que una empresa como Automattic no da un paso de esta envergadura sin tenerlo muy claro, así que es muy probable que este editor se quede mucho tiempo con nosotros.
Por eso te invitamos a probarlo en el diseño de tus nuevas páginas. Si quieres iniciarte en este editor y no sabes por donde empezar, te recomendamos que visites VdeVidania, el blog de uno de los mayores especialistas en Gutenberg. En su sitio web encontrarás muchas charlas, tutoriales y artículos centrados únicamente en el editor visual. Como siempre, te damos las gracias por haber leído hasta aquí y estaremos encantados de responder a vuestras dudas o comentarios sobre Gutenberg. ¡Hasta pronto